
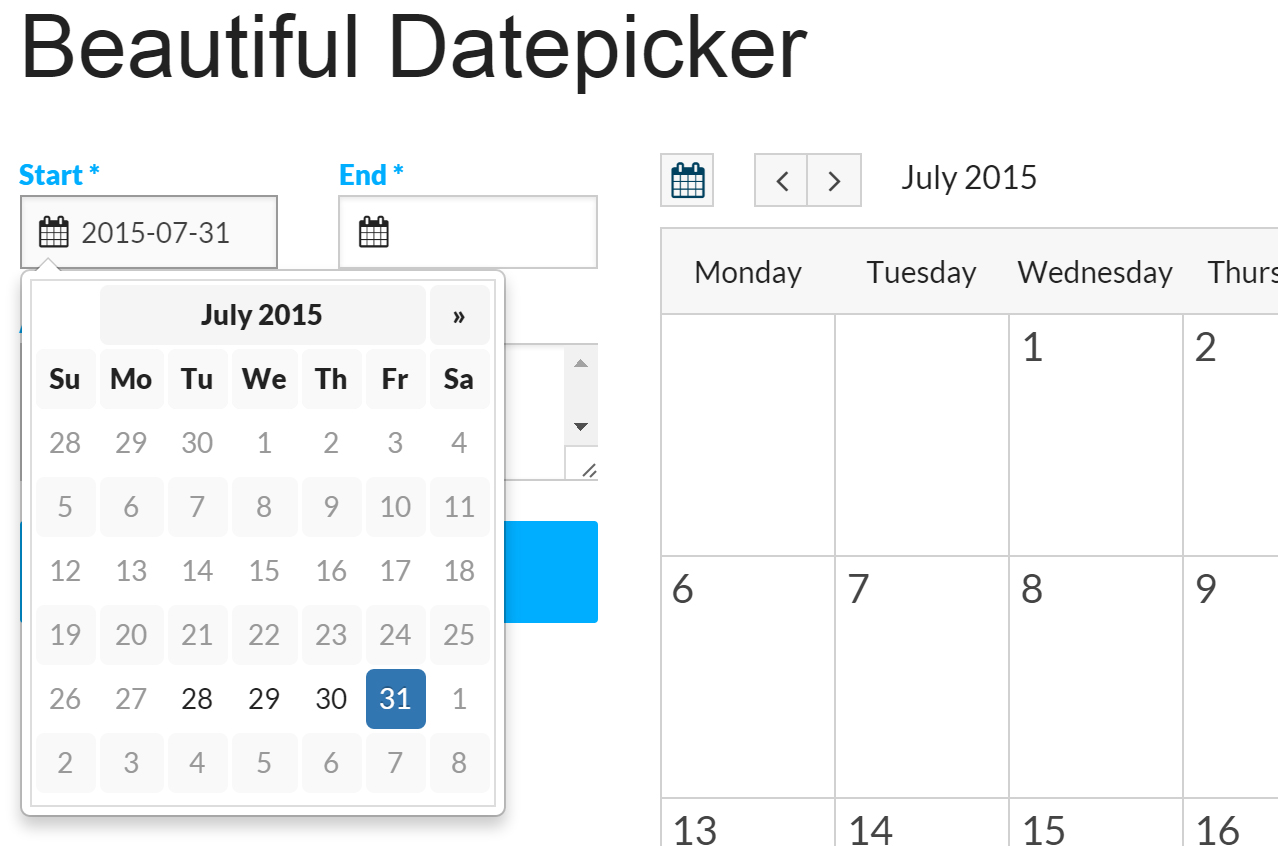
Beautiful Datepicker Calendar for SEBLOD
The default calendar / datepicker plugin for SEBLOD can sometimes look old-fashioned with a modern looking website. This tutorial shows you how to improve the style of the datepickers on your website.
It's a relatively common topic on the SEBLOD forums that the default datepicker looks a bit old fashioned, and that users are looking for a way to update the styling. In a recent project I created, I used the Bootstrap Datepicker plugin which is nicely minimalist in it's styling and looks great within almost any website.
You can download the files for the plugin from here.
The great part of using this plugin is that it can be included in your site completely separately from SEBLOD itself. The principle here is that you initialize the datepicker with some javascript on a text input field with datetime storage. So, in theory, you could use this approach with any other jquery / javascript datepicker plugin without needing to code a new SEBLOD field plugin.
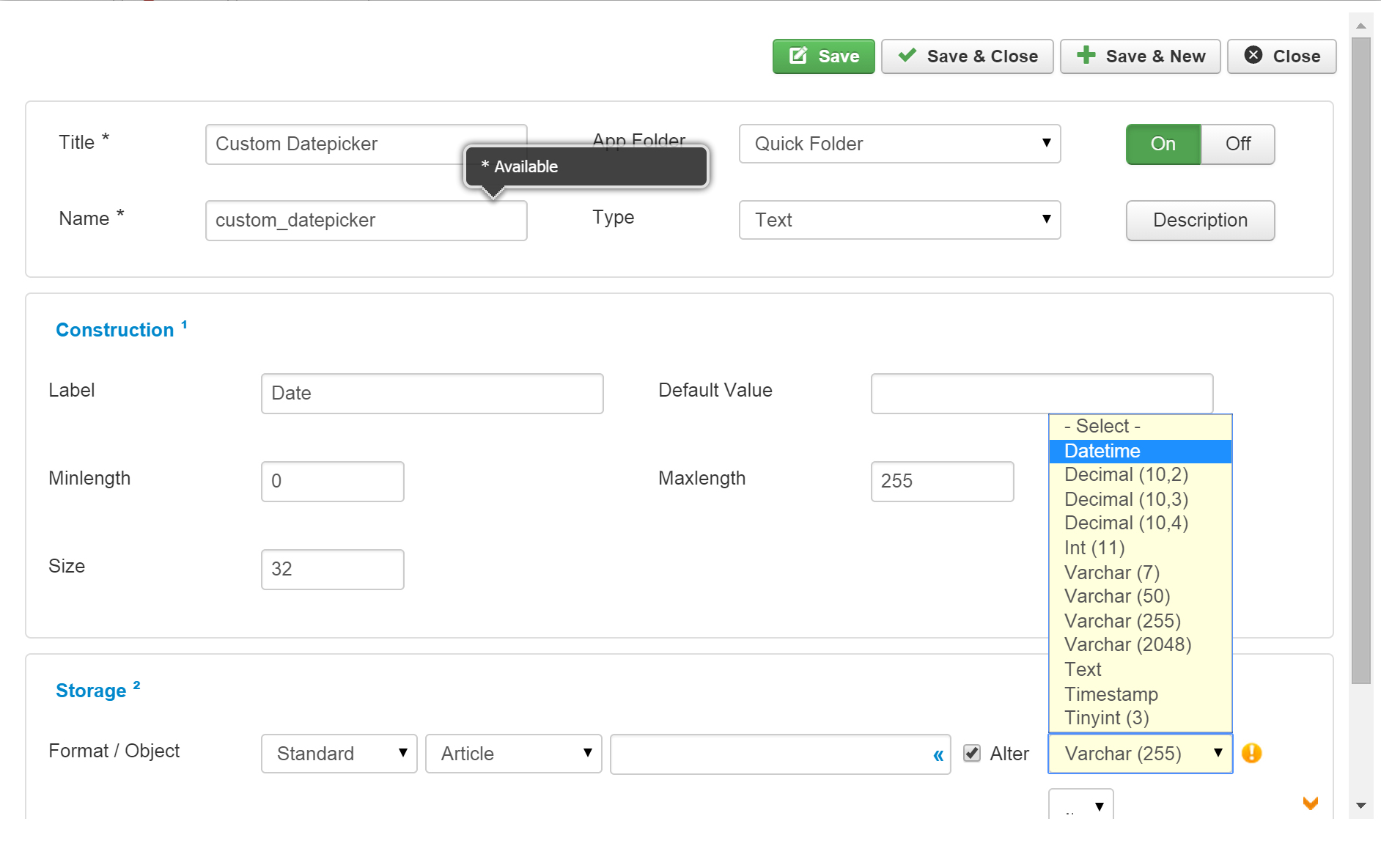
Step 1: Set up your date field
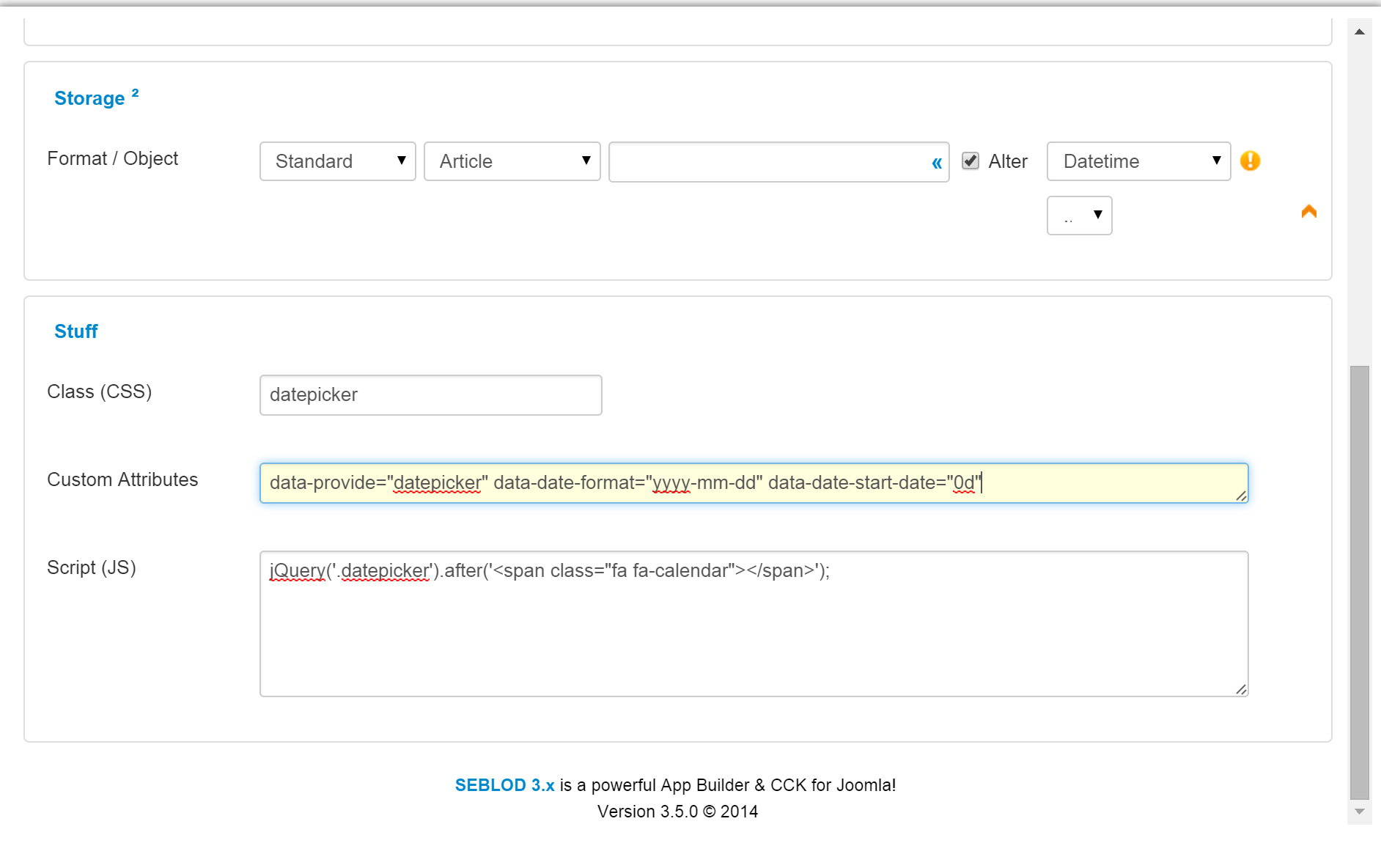
The first step is to create your text input field that will be used to store your date. This field just needs to be a simple text input, but you need to set it's storage to Datetime.

Once you've change the storage, click the orange ![]() chevron to reveal the "Stuff" options where you can specify a CSS class for your input field, some custom attributes, and some Javascript.
chevron to reveal the "Stuff" options where you can specify a CSS class for your input field, some custom attributes, and some Javascript.

So, to break down the above:
- Add the CSS Class "datepicker" to your field
- Add the data-provide="datepicker" data-date-format="yyyy-mm-dd" data-date-start-date="0d" custom attributes to your field. The startDate is optional, and you can set this as you wish. Additional options can be added as well, just read the documentation.
- I've added jQuery('.datepicker').after('<span class="fa fa-calendar"></span>'); in the Script (JS) box in order to add some little calendar icons to my input field. You will need some additional styling (shown below) to make this work. You may also need to change the classes in the span to suit your template. In my template I'm loading the Font Awesome icons, so this works. If you're using Bootstrap 3 you probably have Glyphicons loaded, so replace the "fa fa-calendar" with "glyphicon glyphicon-calendar" or for Bootstrap 2: "icon-calendar"
Step 2: Adding the Boostrap Datepicker Plugin files to your site
Now, look in the "dist" folder of the plugin .zip package you downloaded earlier. Get the bootstrap-datepicker.min.js file out of the /js folder, and the bootstrap-datepicker3.standalone.min.css file out of the /css folder. Upload these 2 files in to your Joomla website template's JS and CSS folders respectively.
Then, in your Joomla template's index.php file, add:
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/YOURTEMPLATENAME/css/bootstrap-datepicker3.standalone.min.css" />
<script src="/<?php echo $this->baseurl ?>/templates/YOURTEMPLATENAME/js/bootstrap-datepicker.min.js"></script>
Make sure the .js file is loaded AFTER jQuery in your template.
Step 3: Styling your Calendar Icons
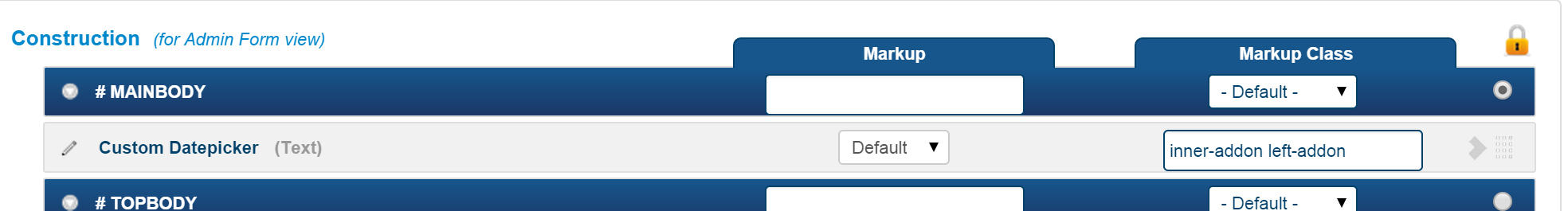
If you added the code in your SEBLOD field's Script (JS) section to add calendar icons, then you'll need to add some styling to get them to look nice. First, you need to add the CSS classes inner-addon and left-addon to you field's wrapper div. To do this, click on the [6] button in your form view in SEBLOD and add in the classes.

Then, add this CSS to your site's CSS file. It can also be added in to your SEBLOD settings in Global Configuration > SEBLOD > Site > Paste in to the CSS field. Note: If you're not using the Font Awesome icon set, then you'll need to change the .fa class below to .glyphicon or .icon-calendar for it to work.
.inner-addon {
position: relative;
}
/* style icon */
.inner-addon .fa {
position: absolute;
padding: 10px;
pointer-events: none;
top: 0px;
}
/* align icon */
.left-addon .fa { left: 0px;}
.right-addon .fa { right: 0px;}
/* add padding */
.left-addon input { padding-left: 30px; }
.right-addon input { padding-right: 30px; }
That's it!
You should now have a nice looking datepicker calendar for SEBLOD! Remember, you don't have to just use Bootstrap Datepicker, you can use any jQuery or Javascript alternative that works in the same way - like this one. The key is just having a SEBLOD input field that's uses Datetime storage, and ensuring that your dates are stored in the yyyy-mm-dd format.