
CSS Class Selector in Computation Rules
SEBLOD Computation Rules are a fast and convenient way to perform mathematical equations on your fields. Here's a secret about using a field class as a selector instead of the field name.
When you set up SEBLOD computation rules, you usually select each field you want to perform your computation on by selecting the field from the available drop down list. Once making your selection, a field is added by using the Field Alias (i.e. the name of the field without any spaces or capital letters).
This approach reaches a limitation when you want to perform a computation on some Field X or Group X fields for example, because there's no selector for each individual instance of the field that is added to your form.
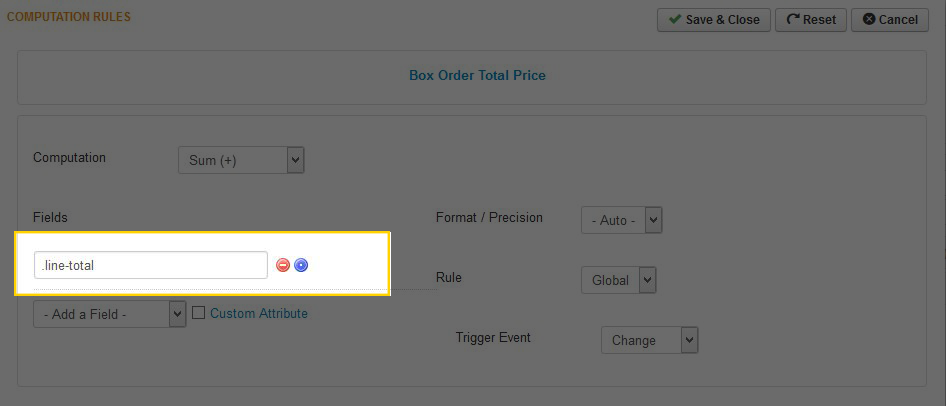
Here's a hidden SEBLOD secret that allows you to work around this: fields can also be selected for computation using a CSS class. All you need to do is remove the Field Alias, and replace it with the the CSS class (include a . at the start) that is shared between the fields you want to calculate.

In the example above, I have applied a computation rule to a field that will calculate the "Total Price" of all the line items in my form. New line items can be added using the standard SEBLOD Group X functionality. Within each line, there is a "line total" field which holds the price for that line. This line total field has the class ".line-total". So, by adding this computation rule to my field at the end of my form, every new Group X line that is added will get added to the total price at the end of the form!