
Easy, Swipe-enabled SEBLOD Carousels with Owl Carousel
Create a quick and easy SEBLOD carousel which is swipe-enabled on touch screen devices using just a few lines of code and the Owl Carousel jQuery plugin.
The combination of the SEBLOD List template and the Owl Carousel jQuery plugin make it really easy to render your SEBLOD list items in a nice carousel, like below! The big advantage of using Owl Carousel is that it's swipe-enabled on touch screen devices.
Find Interstate Removalists with Muval
Introducing Muval - the platform that helps you to find and book available interstate removalists truck space in Australia.The B2B opportunity in GoDaddy's latest marketing campaign
Why you should pay attention to GoDaddy’s marketing...and how you can capitalise on it if you’re quick.E3 Visa Renewal in Ottawa, Canada
In this article I detail my recent experience renewing my E3 visa for another 2 years. Again, I made some stupid mistakes that made life hard for myself and am writing this blog to hopefully stop you doing the same.Beautiful Datepicker Calendar for SEBLOD
The default calendar / datepicker plugin for SEBLOD can sometimes look old-fashioned with a modern looking website. This tutorial shows you how to improve the style of the datepickers on your website.Funded & Complete! "Leave Nothing Behind"
The community-backed and organised crowdfunding campaign "Leave Nothing Behind" has just been completedCSS Class Selector in Computation Rules
SEBLOD Computation Rules are a fast and convenient way to perform mathematical equations on your fields. Here's a secret about using a field class as a selector instead of the field name.Open Graph Metadata for SEBLOD Content Types
The Open Graph Metadata Schema helps to give your content better visibility on social networks like Facebook. Use this post to learn how to add this to your SEBLOD content types.The E3 Visa for Self-Employed Australians
If you're Australian, self employed and looking for some information on obtaining an E3 visa for the USA, avoid the same mistakes I made!Why is my Joomla site not mobile-friendly?
Have you got a Joomla site that's coming up with Google warnings saying it's not mobile friendly even though you're using a mobile-responsive template? Here's how to fix it.My First Joomla Day!
Over the weekend I was lucky enough to attend Joomla Day Boston on behalf of Octopoos to speak about SEBLOD.
First, dowload the SEBLOD List template and the Owl Carousel jQuery plugin and install the SEBLOD List template on your website.
Step 1: Create your SEBLOD List
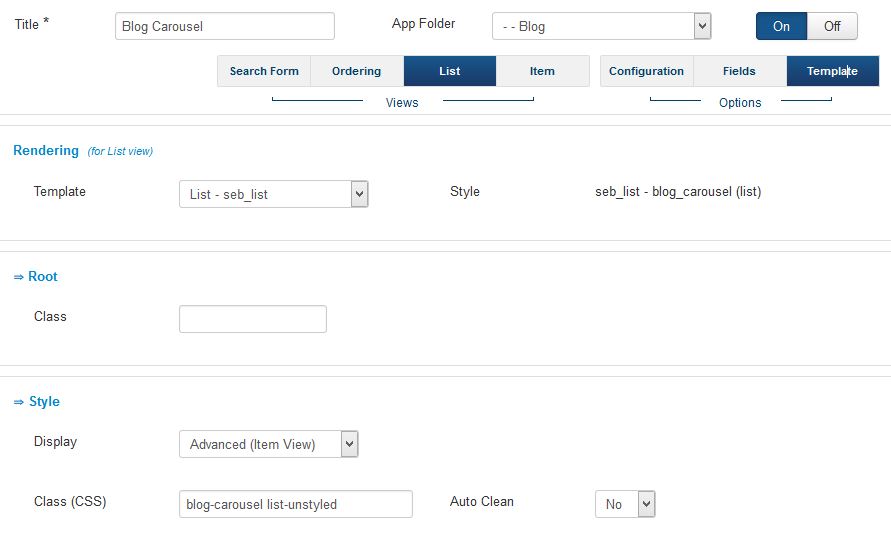
In SEBLOD, set up a new list and search type to list the items you want to display in the carousel. In the list view, specify the seb_list template (that you just installed) as your list template. In the Template > Style options at the bottom (seen below) set the "Display" to Advanced (Item View) and add the classes "blog-carousel list-unstyled". You can replace blog-carousel with anything you want, just remember it for the step below when we initialise the Owl Carousel in our template.
Since we've selected the "Display" as "Advanced (Item View)", we can add our fields to the Item view. This allows us to add some position variation settings if you want to add some padding to your carousel items.
Step 2: Create a SEBLOD List Module and load it somewhere
This step is easy, just create a SEBLOD list module, making sure to select the List you just created, and load it somewhere on your page. If you need guidance on this, check out this SEBLOD manual.
Step 3: Load Owl Carousel in your Joomla template
Then, in your default Joomla template's folder (/templates/template_name) add a folder called "js" (it might already have one) and upload this file in to it:
- owl.carousel.min.js
Then, in your default Joomla template's folder, locate the "css" folder and upload these files in to it:
- owl.theme.css
- owl.carousel.css
Now your Owl Carousel files are uploaded on to your server, you need to load them in your template. To do this, add this code just before the </head> in your Joomla's default template index.php file:
<script src="/<?php echo $this->baseurl ?>/templates/template_name/js/owl.carousel.min.js"></script>
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/template_name/css/owl.carousel.css">
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/template_name/css/owl.theme.css">
Remember to replace 'template_name' with the actual name of your default Joomla template.
Step 4: Initialise Owl Carousel in your Joomla template
Now the files are loaded in your template, you need to initiate the Owl Carousel. To do that, add this code just before the </body> in your default Joomla template's index.php file:
<script type="text/javascript">
jQuery(document).ready(function($) {
'use strict';
$(".blog-carousel").owlCarousel({
scrollPerPage : false,
navigation : false,
items : 2
});
});
</script>
Remember if you used a different list class above instead of "blog-carousel" then use that in the code above instead.
And you're done! You now have a great and simple carousel for your SEBLOD items!